سلام.
امروز میخوام آموزش ساخت تصاویر انیمیشن یا همون gif رو توی نرم افزار گیمپ برای شما دوستان قرار بدم.
اول از همه بگم که گیمپ (GNU Image Manipulation Program) یه نرم افزار متن باز گرافیکی هستش که فوق العاده قوی هست و رقیب سرسخت فتوشاپ محسوب میشه. خیلی از دوستان لینوکس کار و یا کسانی که طرفدار نرم افزارهای متن باز هستن این نرم افزار رو میشناسن و به فتوشاپ ترجیحش میدن.
ولی خوب ممکنه اوایل کار با این نرم افزار یکم سخت باشه چون خیلیا به طرز کار فتوشاپ عادت کردن و این نرم افزار طرز کارش یکم متفاوته. پس یکم زمان میبره تا عادت کنند.
توی این آموزش سعی میکنم خیلی ساده و راحت توضیح بدم که قابل درک باشه.
آموزش همراه با تصویره و برای جلوگیری از سنگین شدن صفحه اصلی، آموزش رو توی ادامه مطلب گذاشتم. :-)
وقتی که برنامه رو اجرا میکنید محیطش جوری ساخته شده که حین کار میتونید برنامه های پشت گیمپ یا پس زمینه رو هم ببینید!
مثل تصویر زیر:

بعضیا با این ظاهر راحت نیستن. پس برای یه تیکه کردن محیط برنامه وارد منوی Windows بشید و گزینه Single-window Mode رو فعال کنید.
نکته مهم:
قبل از شروع آموزش بگم که نرم افزارهایی مثل گیمپ هر لایه که ایجاد میکنید رو به عنوان ۱ فریم از انیمیشن در نظر میگیره.
خوب آموزش رو شروع میکنیم:
مرحله ۱:
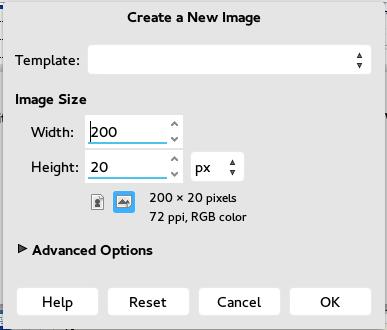
یه فایل جدید ایجاد میکنیم: (طبق تصویر اندازه ها رو وارد کنید.)
File>>New

مرحله ۲:
با ابزار Bucket Fill Tool زمینه عکس رو سیاه میکنیم.

مرحله ۳:
از منوی زیر ابزار Grid رو فعال میکنیم:
Filters>>Render>Pattern>>Grid
تنظیمات رو طبق تصویر زیر انجام میدیم:

مرحله ۴:
از لایه Background با استفاده از ابزار مشخص شده توی تصویر ۱۶ تا کپی میگیریم.
لایه Backgroud Copy رو تغییر نام میدیم و اسمش رو میذارم مثلا: Frame 01
دونه دونه تمام لایه ها رو نام گذاری میکنیم تا لایه هایی با نام های Frame 01 تا Frame 16 داشته باشیم.

لایه Backgroud رو پاک میکنیم تا ۱۶ لایه داشته باشیم.
مرحله ۵:
تمام لایه ها رو با کلیک بر روی چشم مخفی میکنیم.
حالا لایه Frame 01 رو از حالت مخفی در میاریم و با ابزار Bucket Fill Tool مربع اول رو همرنگ تصویر زمینه(قرمز) میکنیم.

همین کار رو برای بقیه لایه ها انجام بدید. به این ترتیب که لایه Frame 02 رو از حالت مخفی خارج کنید و توی Frame 02 مربع دوم رو همرنگ پس زمینه کنید. ما توی این کار ۱۱ تا مربع داریم پس باید تا لایه ۱۱ این کاررو انجام بدید.
توجه کنید که توی هر لایه فقط یک مربع رنگ بشه. به عنوان مثال: توی لایه Frame 05 شما فقط مربع پنجم رو رنگ میکنید و کاری به بقیه مربع ها ندارید.
خوب حالا نوبت به تست انیمیشن ما میرسه.
وارد مسیر زیر بشید:
Filters>>Animation>>Playback
با زدن دکمه Play شما باید یه انیمیشن روون داشته باشید که به ترتیب مربع ها روشن میشن. یه چیزی مثل نوار های Loading توی بعضی از سایت ها!
بعد از اینکه از نتیجه راضی بودید نوبت به ذخیره فایل میرسه.
از منی File روی Export کلیک کنید و یه اسم برای فایل انتخاب کنید. به عنوان مثال من اسم فایل رو LoadingBar.gif گذاشتم.
توجه کنید که حتما باید پسوند رو gif بذارید.
بعد از اینکه نام و پسوند رو انتخاب کردید روی دکمه Export کلیک کنید. یه پنجره مثل تصویر زیر باز میشه.

توی این پنجره حتما گزینه As Animation رو فعال کنید که فایل به صورت انیمیشن ذخیره بشه.
گزینه Delay between frames where unspecified به صورت پیشفرض روی ۱۰۰ هست. هر چقدر این عدد بزرگتر باشه انیمیشن کندتر اجرا میشه.
حالا روی دکمه Export کلیک کنید تا کار تمام بشه و گیمپ به شما یه فایل gif انیمیشن تحویل میده.
خروجی کار باید چیزی مثل تصویر زیر باشه:
![]()
با کمی خلاقیت میتونید خیلی کارهای جذابی انجام بدید.
حتما سر فرصت انجام انیمیشن به صورت حرفه ای و ایجاد زمان مجزا برای هر لایه توی گیمپ رو هم توضیح میدم.
امیدوارم این آموزش به دردتون خورده باشه و توی کارهاتون ازش استفاده کنید.
هر سوال و مشکلی داشتید توی نظرات بپرسید حتما جواب میدم.
یا حق. :-)


خیلی دنبالش بودم